React Native Pros & Cons for Mobile App Development in 2022!
Since Facebook released React Native development as an open source in 2015, the phrase “Learn once, write anywhere” has become popular. React Native Pros & Cons would be the best way to understand React Native app development deeply. The technology’s underlying concept, which aimed to serve as many consumers as possible from a single codebase, was not original. However, the native experience was given real consideration for the first time. Simply put, React Native mobile apps maintain platform-specific user experience and behavior.

React Native has become the framework of choice for millions of businesses, from startups to big giants like Instagram, Skype, Uber, Walmart, Coin base, and Facebook. This is primarily due to its ability to deliver a native look and feel. This article will discuss the react native pros & cons and discuss cross-platform app development services.
When Should You Choose React Native App Development?
The React Native pros & cons are absolutely unique. The corporate group must decide what they believe is best for their organization. We can assist you in making the best choice possible:
- Individual or group views can be made with React Native app development if you’re making native apps. It will assist in bringing down the price of creating mobile applications.
- React Native applications would be more advantageous if the target audience for your website and mobile apps were the same. Some mobile apps’ central role is to download and present data to the user. You can create an app using React Native app development in this situation.
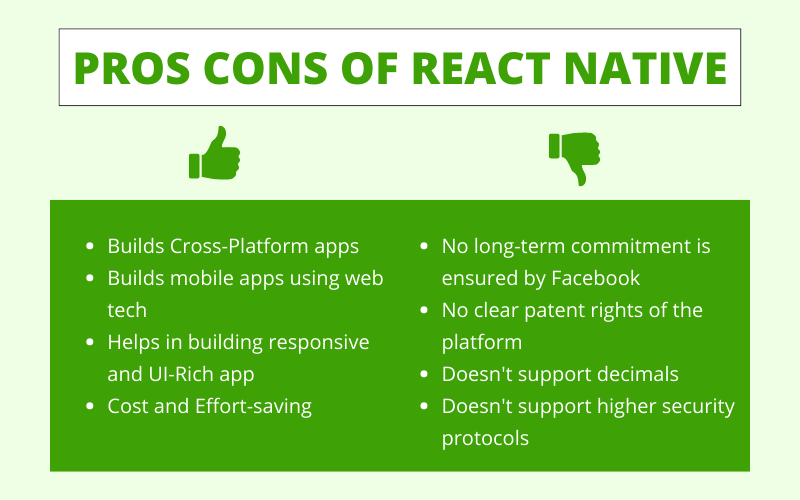
React Native Advantages
- Easy to work with – Seasoned professionals will value the development process. It is a superior option over other platforms since it provides meaningful error signals and time-saving, reliable features.
- Intelligent debugging tools – Efficient mechanisms for reporting errors give it a competitive edge over rivals and enable developers to concentrate more on the beneficial aspects.
- Keep things minimal and worthy – It does not compel you to develop iOS or Android apps in XCode or Android Studio, respectively.
- Code reusability – Developers can readily integrate 90% of the native framework and may reuse the code on any platform. The neat part is that the React-written code for the online app can also be used for a mobile app. This function saves time and lowers the price of creating two apps.
- Live reloading feature – Assists in reading and compiling the file beginning at the place where the developer made changes. The stimulator is then given a new file, automatically read from the beginning.
- Compatible with third-party plugins – It does not process well with much RAM. It must have faster loading times and smoother operation. There is no need for specific web view functions, and the framework links native modules to the plugin.
- Convert web projects into mobile applications – Although not previously involved, anyone can work around the work done on this platform because it is simple to understand. It improves flexibility and makes site updates more reliable.
- Hot reloading – This lets developers virtually immediately see the changes they make to the code, saving them a tremendous amount of time.
- Single codebase – The ability to run a project on Android, iOS, and web browsers using one codebase for all.
React Native Disadvantages
Of course, React Native development has some drawbacks, just like any other technology:
- Performance remains inferior to Native – A given platform’s advantages and possibilities are inaccessible to React Native development. A native app, on the other hand, may optimize functionality and produce the best user experience.
- Ineffective for complicated interfaces – You should choose native development if intricate designs or sophisticated interactions are a crucial component of your competitive advantage.
- Insufficient custom modules – Although many are currently available, you could need particular parts you’ll have to manufacture yourself.
- Updating concerns – Updating the programme to the newest React Native version is challenging. Most of the time, updating React Native versions is a challenging procedure.
Is React Native a good start for developing Mobile apps?
React Native is significantly quicker and less expensive without sacrificing functionality or quality. Even the most sophisticated apps run smoothly when React Native and JavaScript are used. Therefore, utilizing React native to create apps is always a good idea because it will result in consistently strong apps. The live updating functionality is one of the most critical aspects of using React Native in app development. A sleek, fluid, responsive user experience is offered, and load times significantly decrease.

What Application Types may be Developed with React Native?
The most significant advantage of the React Native framework is that it allows you to create any application. React Native should be considered for a multi-platform project with simple functionality. We advise designing native apps if your programme handles large amounts of data. React Native is a popular platform for business apps.
How React Native App Development Works?
React Native app development can be broken down into 3 sections for a more superficial understanding:
- Native side
- Bridge
- JavaScript side
The JavaScript code is taken by the Bridge and sent to the Native side. Users interact with the interface, which is on the Native side.
Can we associate Android and iOS code in React Native?
Yes, React Native allows us to combine code for iOS and Android. You don’t need to engage different developers to produce code for Android and iOS devices because the same source code may operate on both platforms. Swift, Objective-C, and Java components are all supported by React Native. One team can manage two platforms while utilizing React Native, a common technique.
Conclusion
The struggle between React Native’s pros and cons is almost over. The creation of React Native apps is effortless to start up and provides exceptional productivity. On the other hand, the documentation is sloppy. This is why it’s so essential for a company organization to establish its goal upfront. They should advance with the creation of React Native apps only after that. Additionally, you can speak with a seasoned bespoke software development business if you need clarification.


